Oct. 1, 2014

What is CodePen?
What is CodePen?
According to CodePen’s about page:
… is a playground for the front end side of the web. It’s all about inspiration, education, and sharing.
Need to build a reduced test case to demonstrate and figure out a bug? CodePen is great for that. Want to show off your latest creation and get feedback from your peers? CodePen is great for that. Want to find example of a particular design pattern for you project? CodePen is great for that.
I discovered CodePen a while ago and have been increasingly using it for storing and sharing certain demos specifically for our blog here at nvision. The revolutionary appeal of CodePen is it is very social. You can follow others and see their “pens” (essentially their demos), comment, collaborate and even fork other’s pens to play around with the end result yourself.
It is a great community to get inspiration and sandbox digital art, experiments, real world problem solving and doing things just because you can 🙂 Take this pen for example:
[codepen_embed height=”268″ theme_id=”0″ slug_hash=”idhuG” default_tab=”result” user=”juliangarnier”]See the Pen CSS 3D Solar System by Julian Garnier (@juliangarnier) on CodePen.[/codepen_embed]
Cool eh!?
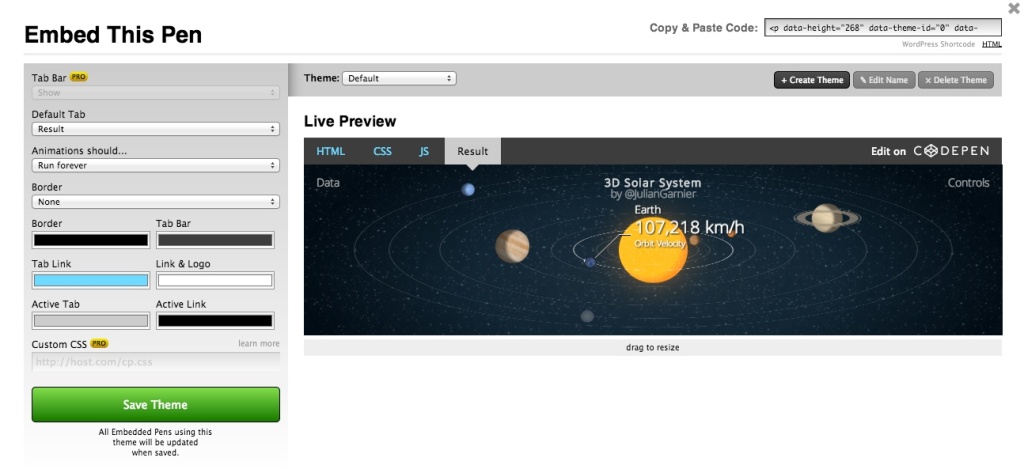
Embedding a pen
One of my favourite features is you can actually embed your pen’s on to other websites! I actually did it just above 🙂
What comes with CodePen Pro?
While the regular version of CodePen is free they do offer a Pro account type which comes full of cool and worth while features:
- LIVE VIEW – Auto Updating Previews
- ASSET HOSTING – Easily Upload Files to Work With
- COLLAB MODE – Pair Programming Across the World
- UNLIMITED EMBED THEMES – Style Embedded Pens To Match Your Site
- PROFESSOR MODE – Teach a Classroom of Students
- PRIVATE PENS – Keep Your Work Secret
- NO ADS – All advertisements will be removed for you and for others viewing your profile
It’s just $9/month or $75/year.
Follow us on CodePen!
Feel free to follow us: http://codepen.io/nvision/ on CodePen and we’ll follow you right back 🙂 Happy Pening!
Some Fun Pens To Leave You With
[codepen_embed height=”589″ theme_id=”0″ slug_hash=”dILAG” default_tab=”result” user=”zadvorsky”]See the Pen Shattering Images by Szenia Zadvornykh (@zadvorsky) on CodePen.[/codepen_embed]
[codepen_embed height=”469″ theme_id=”0″ slug_hash=”glryL” default_tab=”result” user=”natewiley”]See the Pen Shard Wall 3D CSS Animation by Nate Wiley (@natewiley) on CodePen.[/codepen_embed]
[codepen_embed height=”545″ theme_id=”0″ slug_hash=”rcDbl” default_tab=”result” user=”cx20″]See the Pen Test of Three.js and Tween.js by cx20 (@cx20) on CodePen.[/codepen_embed]
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.