Jan. 13, 2014

Build an FAQ page with WordPress and Advanced Custom Fields
Updated: May 11, 2020
We’re going to show you how to build a simple FAQ page with WordPress and Advanced Custom Fields using a pretty basic, lightweight, sortable, dynamic auto hyperlinked FAQ template.
Step 1. Install Plugin
Install Advanced Custom Fields PRO version (we’ll need the “Repeater Field” which comes with the PRO version)

Step 2. Create Custom Fields
Once the plugin is installed you will see a “Custom Fields” menu option in the admin further down on the page.

2.1 – Go here and go to “Field Groups” and then “Add New”

2.2 – Name your Group Field
Next, you want to name your Group Field something easy to understand when using in the admin. This is purely a means to keep your groups organized. Let’s go with “FAQ Group” 🙂

2.3 – Adding Custom Fields to hold our Questions and Answers.
We’re going to use an amazing field type that comes with the Pro version called “Repeater”.
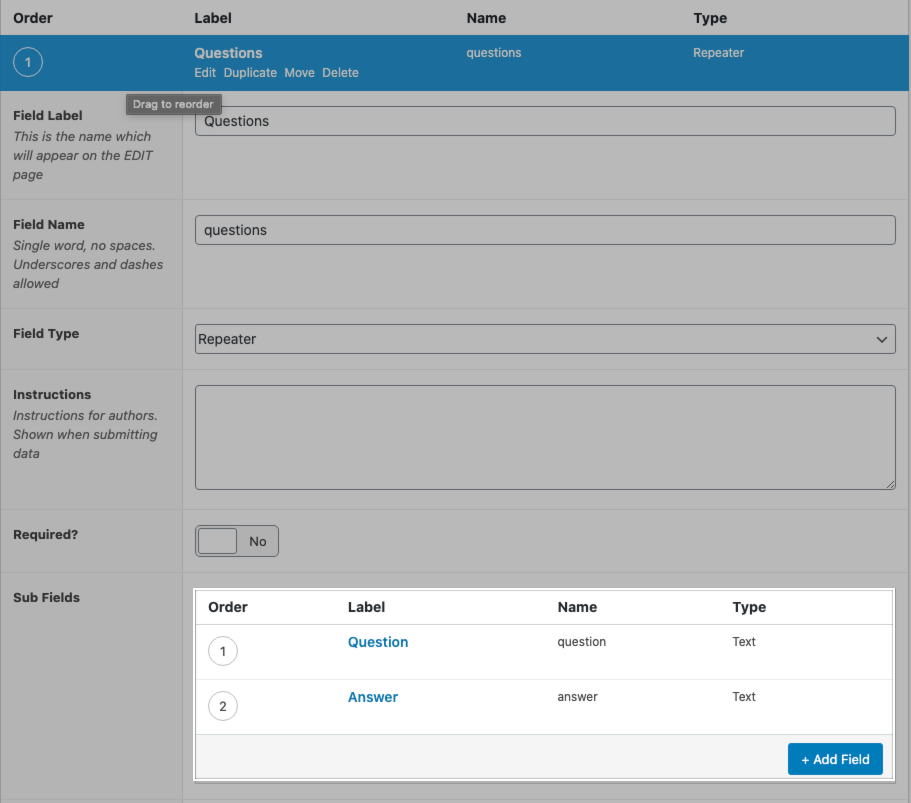
2.4 – Click the + Add Field button
2.5 – Enter “Questions” in the Field Label (the Field Name will auto-populate with a code friendly variation called “questions”
(tip, with repeaters I find it easy to name the field in plural while making the Sub Fields within the repeater Singular)
2.6 – Choose “Repeater” As the Field Type
Now, once this is done you will see a nested “+ Add Field” within the repeater. Here is where we’re going to put a text field type for our “Question” (singular).
We’re going to repeat this step for our “Answer” field. Feel free to experiment between the Text Field and Text Area fields to suit your needs.

2.7 – Assigning to our FAQ Page
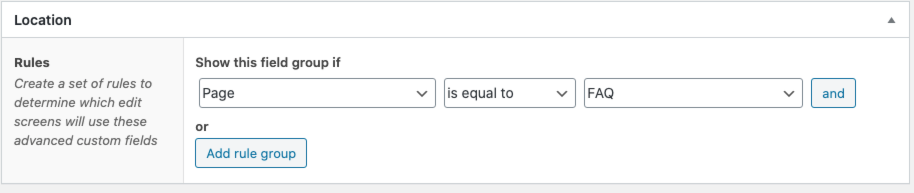
ACF (Advanced Custom Fields) provides many conditional options to assign these custom fields to different types of content throughout the admin under the “Location” panel inside of the Field Group setup.
Make sure you have a page called “FAQ” and show this field group if Page is equal to FAQ like so:

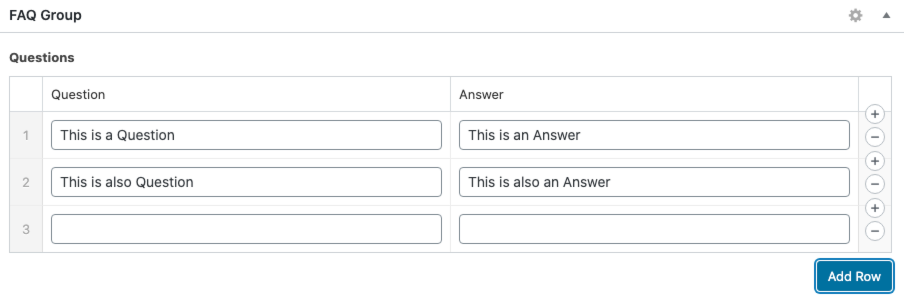
Step 3. – Populate your content
Navigate to your FAQ page and you should see a view similar to this where you can add, edit, remove and drag/drop reorder your new Question and Answer fields.

Step 4. – Connecting our Admin to the Front End
page.php or page-faq.php or use a custom template:
<?php if(get_field('questions')): ?>
<ol class="questions">
<?php
$i = 1;
?>
<?php while(has_sub_field('questions')): ?>
<li><a href="#q-<?php echo $i++;?>"><?php the_sub_field('question') ?></a></li>
<?php endwhile; ?>
</ol>
<?php endif; ?>
<?php if(get_field('questions')): ?>
<ol class="answers">
<?php
$i = 1;
?>
<?php while(has_sub_field('questions')): ?>
<li>
<h3 id="q-<?php echo $i++;?>"><?php the_sub_field('question') ?></h3>
<?php the_sub_field('answer') ?>
<a href="#top">Back to top</a>
</li>
<?php endwhile; ?>
</ol>
<?php endif; ?>
Step 4.1
Add just after your opening <body> tag in your header.php template:
<a id="top"></a>
What the code above will do is output your Questions in an Ordered list that anchor-links to their relevant counterpart answers.
To help improve the user experience, we’ve added a “Back to top” anchor link which will target the <a id=”top”></a> to send the user back to the top of the page 🙂
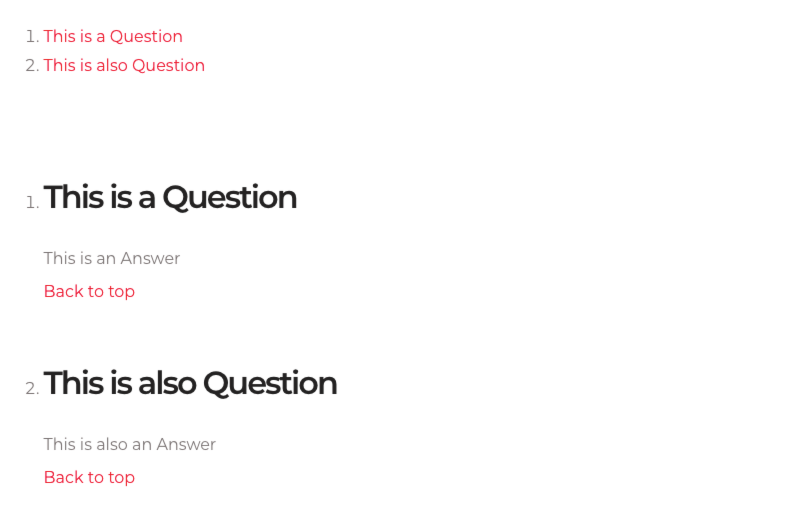
Final Result + a Bit of CSS will end up with something like this:

I hope you found this useful. I would recommend saving your Field groups out as JSON exports to be easily reused on future projects.
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.



