May. 6, 2014

WordPress 3.9 Image Crop Alignment with Meta Fields – Part 2
WordPress Image Crop with Meta Fields
In our WordPress 3.9 Image Crop Alignment – Part 1 post we illustrated how in WordPress you can now define crop positions for your image sizes. Please refer to this post to get the necessary steps to complete the tutorial in website development. In this post, we’re going to take it up a notch and show you how you can use WordPress Image Crop with Meta Fields to let your users choose which crop position definition to use on featured images on a per post basis 🙂
Creating the WordPress Image Crop Alignment Meta Field selector
You may have seen from other posts in our blog, we’re a HUGE fan of Advanced Custom Fields. We’re going to use ACF to build out meta field selector and assign it to our Blog’s post edit screen.
You can download ACF from the WordPress plugin Repo here: http://wordpress.org/extend/plugins/advanced-custom-fields/
After you’ve installed the plugin, in your admin:
- Go to “Custom Fields”
- Add New
- Add Field
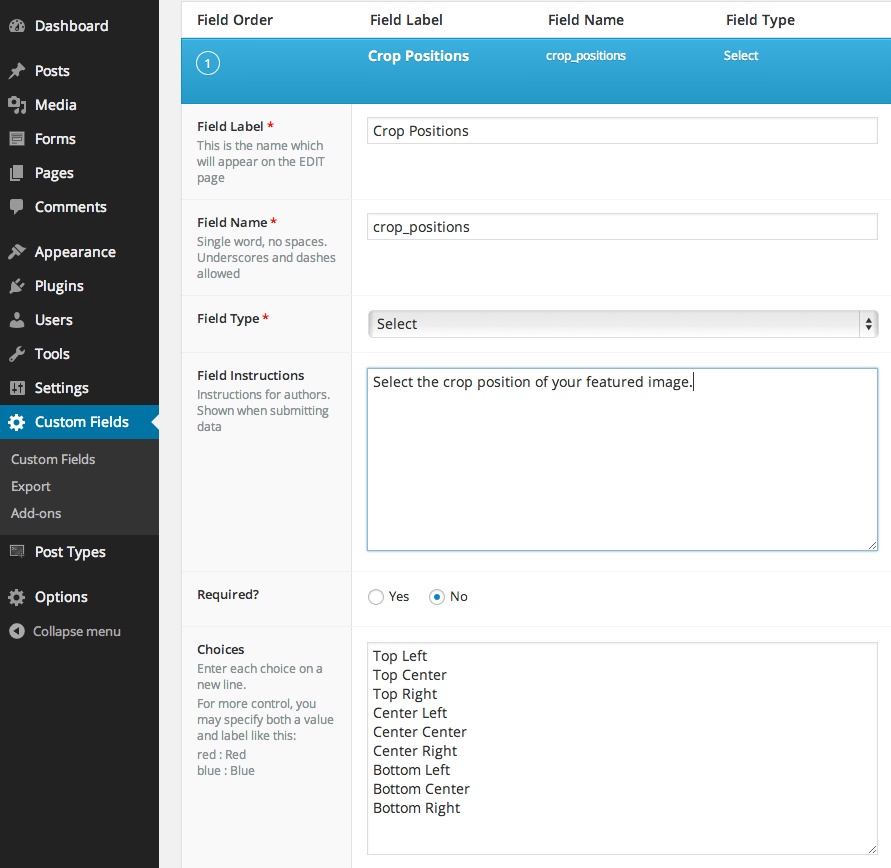
Step1. Creating the Field Group
Field Label
Give your field a label such as “Crop Positions“.
Field Name
Your Field Name will automatically be created for you based on your Field Label. You can change the Field Name but make sure to have no spaces or special characters, lowercase is also recommended.
Field Type
In this example, I felt using a select field type would work and scale the best.
Field Instructions
I also like to give some directions in the Field Instructions field when possible.
Populate the Choices!
In my example, I’ve populated some readable options which make sense and will eventually coincide to our actual crop position image calls in our template
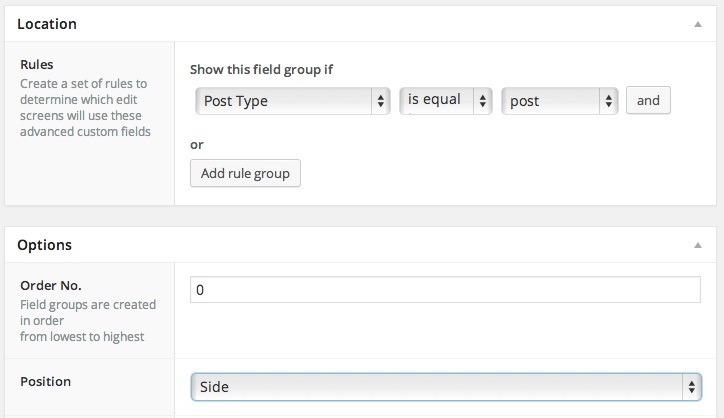
Assigning our Field to our Posts
The next thing we want to do is to assign the field to our “post” “Post Type”. keep in mind this would work for any Post Type that supports Featured images.
Step 2. Using conditionals to filter our Meta Field choice
Inside of your single.php template place the following code where ever you’d like to render your featured image.
<?php
// get our custom field into a variable
$crop_position = get_field('crop_positions');
?>
<?php
// check through all of our crop positions for one that was selected in the admin.
if($crop_position == "Top Left") {?>
<?php the_post_thumbnail( 'archive-left-top' ); ?>
<?php }elseif($crop_position == "Top Center") {?>
<?php the_post_thumbnail( 'archive-center-top' ); ?>
<?php }elseif($crop_position == "Top Right") {?>
<?php the_post_thumbnail( 'archive-right-top' ); ?>
<?php }elseif($crop_position == "Center Left") {?>
<?php the_post_thumbnail( 'archive-center-left' ); ?>
<?php }elseif($crop_position == "Center Center") {?>
<?php the_post_thumbnail( 'archive-center-center' ); ?>
<?php }elseif($crop_position == "Center Right") {?>
<?php the_post_thumbnail( 'archive-center-right' ); ?>
<?php }elseif($crop_position == "Bottom Left") {?>
<?php the_post_thumbnail( 'archive-left-bottom' ); ?>
<?php }elseif($crop_position == "Bottom Center") {?>
<?php the_post_thumbnail( 'archive-center-bottom' ); ?>
<?php }elseif($crop_position == "Bottom Right") {?>
<?php the_post_thumbnail( 'archive-right-bottom' ); ?>
<?php } ?>
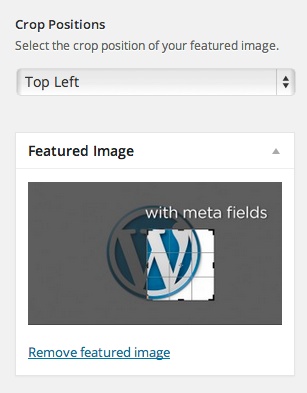
Step 3. Choose your Crop Position from the Edit Post screen

Step 4. View your handy work 🙂
Full Image

Your WordPress Image Crop with “Center Center” chosen from our Select Meta Field

Do you have any helpful ACF techniques you’d like to share? please leave a comment, would love to here what creative solutions you’ve come up with.
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.