Mar. 26, 2018

Why Content First Web Design is the Way to Go
What do I mean by “Content First” in a Web Design Project?
It’s quite simple actually. The methodology of Content First Web Design stands on the basis of preparing your content (usually written copy but not exclusive to) before the creative aspect of the design process begins.
In the early days of my career, I would immediately jump into photoshop and start to layout a concept using the good old familiar Lorem Ipsum. If you’re not sure what Lorem Ipsum is, it is simply filler “dummy” text meant to help block out layouts for inevitable “real” copy to later be swapped in.
The biggest disservice with this approach is proper context is totally skipped. Design is so much more than visual aesthetics but the culmination of a proper plan and solution to a problem. How can a proper design be executed if the backbone of it’s messaging and context are secondary?
Educating your clients and winning their trust
Whenever you land a new job, there is a “honeymoon” phase so to speak and the client is eager to see something tangible to review and get going. It is your responsibility to win their trust and educate them on the pros of Content First.
Whether hiring a copywriter or relying on the client themselves for the copy, I have yet to find myself in a position where I’ve regretted this approach.
The content phase is all about planning and exploration. This is where you get to reflect and measure who you are writing to, the tone, the vernacular and to establish trust with the end user.
“A goal without a plan is just a wish.”
― Antoine de Saint-Exupéry
Do I need 100% of all content to be able to start visual exploration?
Absolutely Not!
This is more subjective in approach but make sure to work directly with all stakeholders so the client doesn’t over extended themselves and draw the project out too long.
In my experience, the most important pieces of the content puzzle to be able to start the design phase with confidence are:
- Primary and Secondary Call to Actions – What we want our end users to do and know upfront.
- About – Most sites have some background on the organization. More often than not this really paints a picture of the organization and their history.
- Services/Products – If your client’s website is going to be more than a digital brochure, it is super important to understand their services and offerings upfront.
Nice to Haves:
- If you plan on showcasing a multitude of case studies, sample work etc… having a sample size to appreciate brevity and attributes always helps.
- A testimonial or two can go a long way
Avoid Assumptions & Risk
“When you Assume….”
The content creation process allows us to avoid making assumptions. Back in the day I use to think “Oh! a promotional offer would look great here” . I’d mockup a temporary 50% Off! call to action and present to a client. They then would say they cannot offer promotions due to certain restrictions with their business.
Appreciating this upfront would have allowed for the client and I to think of a secondary solution and establish the boundaries and avoid assuming.

” Why is there latin on my website? ”
– client from years back
Avoiding Lorem Ipsum also mitigates risk of accidentally using it in niche/microcopy instances and going live with it! ( I have done this ).
What tools should I use to help with Content First Web Design?
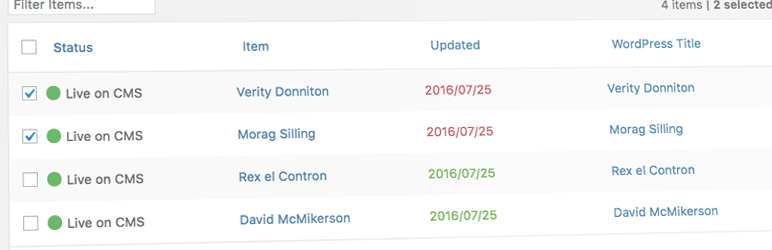
2 words. Gather Content.
At nvision we use Gather Content for all of our projects and not limited to just Websites but for E-books, Brochures, on-going Social Campaigns.
Long gone are the days of emailing docs with -v1, -v2 etc.. appended to the filename to try and keep track.
Gather Content allows full revision tracking, assigning statuses and due dates, CRM integration (WordPress) with custom field mapping.
Getting Starting with Gather Content

In Closing
At the end of the day, the success with most workflows comes down to good Project and Account Management. It’s on you to guide your team and clients on a proven and successful methodology.
If you have any tips, horror stories, feel free to share in the comments. I’d love to hear them 🙂
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.




