Jan. 25, 2018

Best Practices for Blog Imagery
Blog posting has become an essential way for companies to direct traffic to their website to increase chances of generating leads. Top bloggers effectively use the following key best practices in blog imagery to convey the message being portrayed in their post. In this article, we’ll explore adding images to blog posts and the best practices that should be kept in mind in the process.
When imagery is successfully used, it has the power to do a lot of the heavy lifting. They can make your blog overall much more visually appealing, pique interests and potentially serve as another guide for the user to digest what is being said in your article (i.e. a tutorial that shows screenshots can help a reader easily follow along).
Finding blog imagery
It is important that you do not search for a photo on google images and pick just any random photo there because you are more than likely violating copyright terms from that source. A few sources with some explanation of their licenses can be found below for you to choose from.
Free Stock images:
Websites that offer stock photos free of charge and have safe licenses for your use.
- Unsplash: Over 300,000 free high-resolution photos brought to you by the world’s most generous community of photographers. All photos are released for free under the Unsplash license.
- Pixabay: All contents from Pixabay are released under Creative Commons CC0, which makes them safe to use without asking for permission or giving credit to the artist – even for commercial purposes.
- Burst (by Shopify): Burst is a free stock photo site that is powered by Shopify. They have thousands of high quality and royalty-free images available and free to download.
Premium stock photos with paid licenses:
Websites with paid options and subscriptions that have premium-quality images and offer a huge amount of selections for your use if you are consider paying for a subscription.
- Shutterstock: One of the personal favourites used consistently by many here at nvision. Find beautiful and useful content for each application, curated by industry experts. They also have their own plugin for Adobe Creative Cloud® applications.

- iStock (by Getty Images): One of the world’s leading stock content marketplaces, offering millions of hand-picked premium images.
Shoot your own:
There are a large number of sources online for getting your photos. However, let’s not ignore the fact that taking your own photos is an effective option. You’ll need a decent camera to start with for compelling photos. A DSLR camera is suggested rather than relying on your smartphone in this case.
Choosing this option invites the opportunity for you to brand your own photos. We recommend watermarking your images with your website if possible to protect them from being stolen.
Adding images to your blog
You now have the sources for where to find your images, but you cannot just gather and paste them onto your post without much consideration.
Aligning:
Keep them relevant to your blog as a whole. Be thoughtful about where you place them. When aligning images with text, keep them paired with the relevant copy so that the photo can quickly be used as reference.
Image Size:
Try to keep the maximum width of your image the same width as the content area. Since ours is 720px, there is no need for the images in this post to be larger than 720px and end up increasing file size more than it should be.

We suggest horizontal images instead of vertical. This way, the image does not take up more space than it needs to.
Compression:
Images that aren’t compressed in file size on your website could potentially slow it down while the page tries to load.
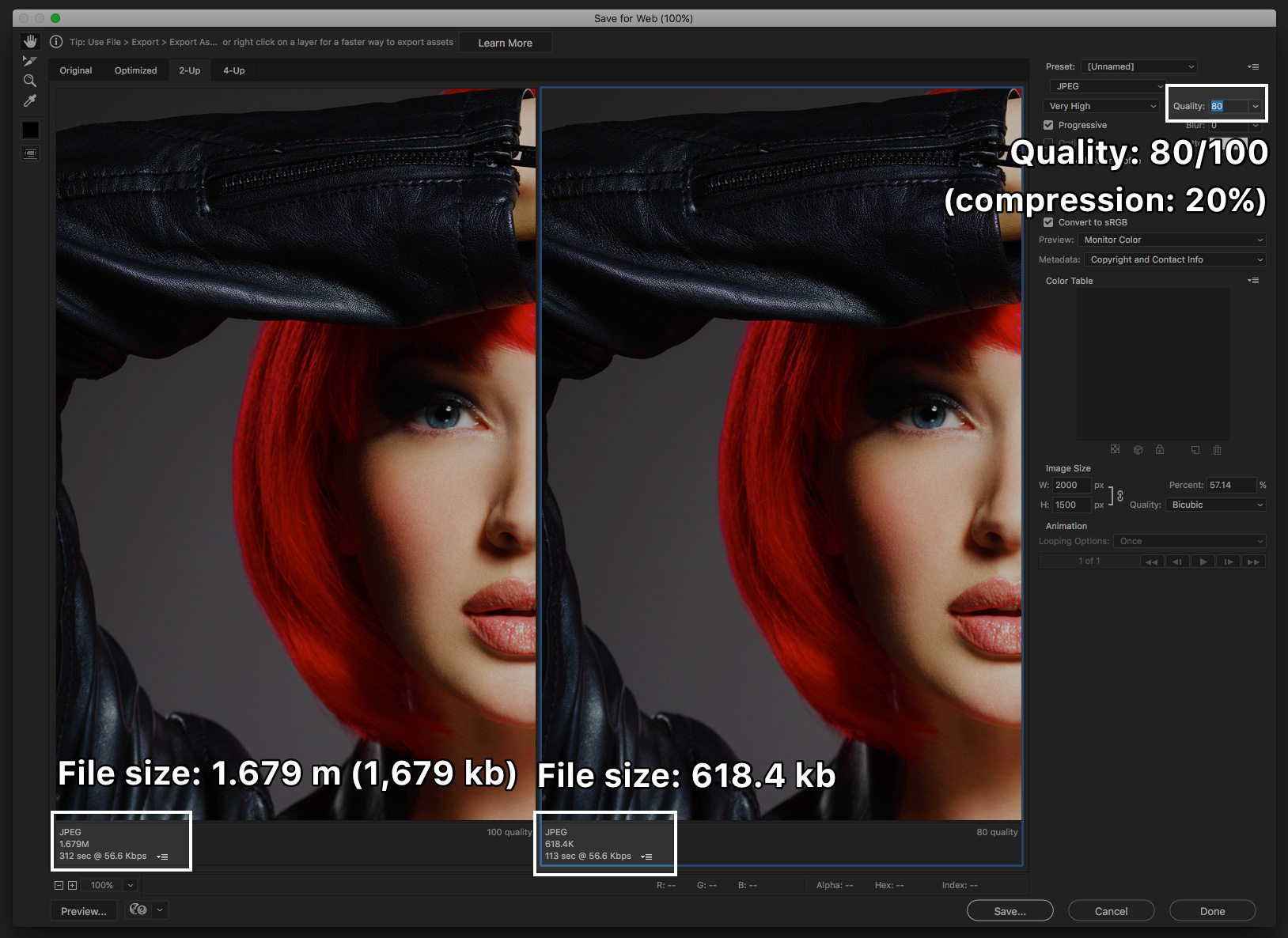
Saving blog imagery for web with 80% quality range through Adobe Photoshop is most recommended. This way you achieve a decent amount of compression with very little noticeable quality loss. 20% of compression is applied but the file size will decrease a substantial amount.

The screenshot above shows how little quality that was lost isn’t visually noticeable. At 100 quality, the file size is at 1,679 kb while the same photo at 80/100 quality (20% compression), has a file size of only 618 kb. The image file size is cut more than half as well as the image download time.
If you don’t own photoshop there are many other online sources like compressjpeg.com that will compress your image for you!
Social Media:
Using a photo that can be shared on social accounts like Facebook and Pinterest can bring more traction to your post. Readers might feel more compelled to share the post if the featured image is visually appealing on their social accounts.

SEO optimizing your blog imagery
Blog Imagery can drive traffic to your post through search engines. In SEO, a keyword is a word or (more often) a short phrase describing the topic of a webpage. A combination of the file name, title, alt tag and description of the image should all work together. When they contain your focus keyword, it allows your image to have a better chance of popping up in a search engine.
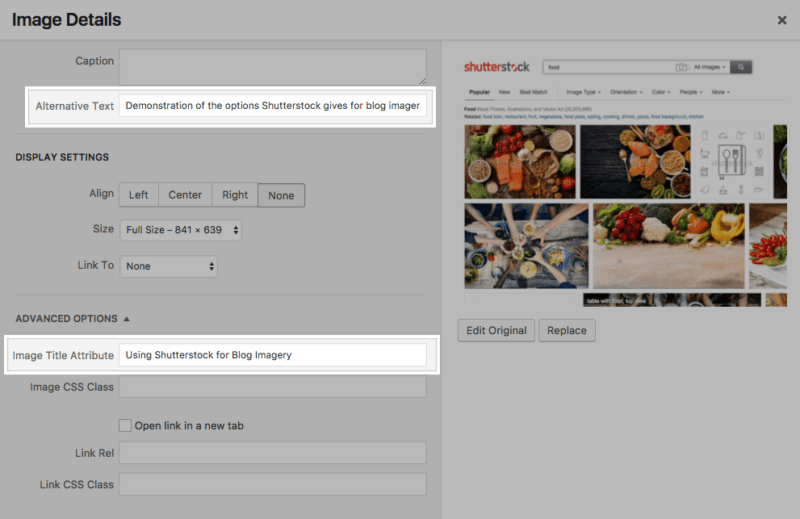
Alt tags
Describe the image in your alt text with a short phrase instead of just the keyword by itself. This invites more opportunities for a user to find your image in search engines if other notable words are included (i.e brand names).
There is a chance that the image does not display on someone’s browser or application. The alt tag will serve in its place as a description to be read if the image does not load.

Using images is a successful way to communicate with a blog post’s audience. In an article they play a large role in both conversion and user experience when it comes to readability. We hope that this article assists you while you add some awesome images to your posts!
If there are any questions or suggestions regarding adding images to your blog posts, please let us know in the comments below!
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.



