Mar. 4, 2015

Smart Objects – Part 2: Linked Smart Objects
This is the second part of my previous post, UI Design & Smart Objects – Part 1. In that post, we explored some of the more basic advantages of using Photoshop Smart Objects. You will not need to have read Part 1 in order to understand what we’re discussing here, but for a quick recap and some good insight, feel free to read it.
What is a Linked Smart Object?
Well, we know from Part 1 that a Smart Object is, “a linked object whose contents are referenced from external image files.” So that must mean a Linked Smart Object is … wait, isn’t that the exact same thing? Close, but not quite, see below.
If you create a Smart Object within your Photoshop file and later edit and save it, all instances of that object – within that file – will then reflect the edit. If you place a linked object into multiple Photoshop files and later edit and save it, all instances of that object will reflect the edit across all files it’s been placed in. So a Linked Smart Object is an external file in which you place (File > Place Linked…) into multiple PSDs and if you modify and save the original file, it will update within all of your PSDs automatically. Pretty great, right? But that’s not the only benefit of using linked objects, another great benefit is that these objects will not increase the file size of your PSD. Beauty, eh?!
How to Use a Linked Smart Object
In your Photoshop file…
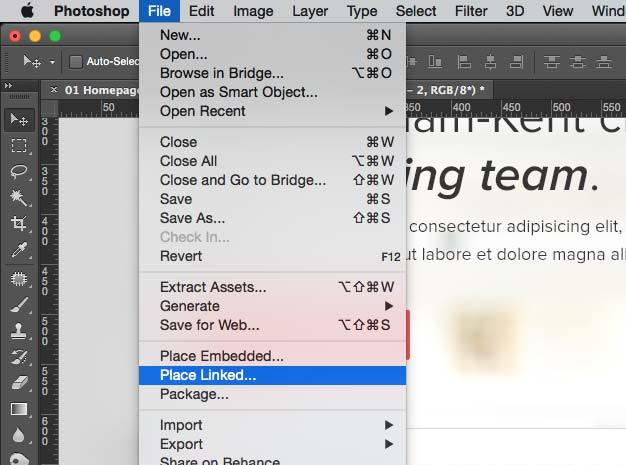
- Choose ‘File > Place Linked…’ (see above image)
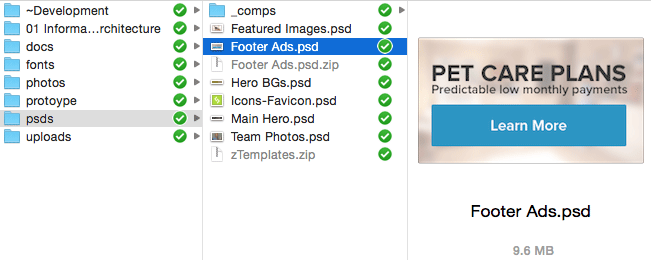
- Select your file (layered files work best, i.e. PSD, AI, EPS) you want to use

- Click ‘Place’ – the linked object will now appear in your document.
- Press Enter/Return or click the checkmark
 to finalize the placement of the file.
to finalize the placement of the file.
You’re now free to use the file within your document as many times as you’d like, across as many files as you’d like. You’ll be able to tell the difference between an embedded Smart Object and a Linked Smart Object by the Layers Palette preview icon it displays.
Great Uses for Linked Smart Objects
- Entire Headers and/or Footers in your web mock up
- Entire Sidebars
- Ads and/or widgets that will be used throughout the different pages of the site mockups
- Hero images, featured images, and background patterns
Do you have an a great use case for these linked objects? Let me know, dkramer@nvisionsolutions.ca.
In Summary
Linked Smart Objects are a super amazing and powerful tool in Photoshop. They will speed up workflow all while maintaining quality of your images. Utilizing Linked Smart Objects will help reduce file size and let’s face it, make your life easier!
If you have any questions or would like to discuss design or this topic further, please call Dave at 905-943-2985 x102.
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.