May. 14, 2014

Looking into UI Design and Smart Objects – Part 1
You’ve just been assigned the task of a new UI Design (User Interface) for a local startup. The budget for these guys isn’t tight. But it’s not the biggest one you’ve had the pleasure of working with either. As always, you really want to knock the UI design out of the park. But in order to get things as intricate and as kick-ass as possible. You need to manage your time in Photoshop as effectively as possible. One way to do this is to work with Smart Objects for your many common UI elements.
What is a Smart Object?
Adobe explains a Smart Object in Photoshop CC as a linked object whose contents are referenced from external image files. The contents of a linked Smart Object are updated when its source image file changes.
Great, so what does that mean, really? It means you can create an icon, let’s say, and if you create a smart object of it. You can use it 100 times in your PSD concept. When your Creative Director asks you to make it square instead of spherical. You change just one of the instances, save it and all 100 of your icons will update throughout your file. A simple use case that justsavese a bunch of valuable time.
![]()
What elements should I use Smart Objects for?
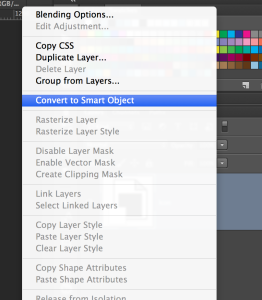
You can use Smart Object for anything you want, really, but utilizing the Smart Object feature for common elements such as image placeholders, avatar placeholders, and/or icons. Folder groups are also a great candidate for a Smart Object. For example, let’s say you’re laying out an archive page for a blog and there are going to be 10 entries with the same layout. Well instead of just duplicating the layer group 9 times. You can simply right-click the group layer and Convert to Smart Object. This will compress that layer group allowing for quicker duplication processing time, and later. When the client comes back with edits for the entries. You only have to make the change to once to a Smart Object, not 10 times, saving you valuable minutes.

What other benefits do Smart Object provide?
- You can punish a Smart Object with transforms, skews, distort, etc. without losing the original image’s data or quality because your crazy distorts won’t affect the original data of the bitmap, vector image, or layer group.
- You can work with Illustrator artwork, that would otherwise become a bitmap in Photoshop.
- Edit one Smart Object and automatically update all its linked instances – more on this in Part II.
- Apply a layer mask that’s either linked or unlinked to the Smart Object layer- believe it or not, in the not so distant past, you couldn’t do this!
- Try various designs with low-resolution placeholder images that you later replace with final versions.
- Keep your computer’s performance running smoothly by converting large group layers to Smart Objects … once they’re converted, they’ll be way quicker to move around.
- You can still edit the original data by double-clicking on the thumb in the Smart Object layer – it will open a .psb and when you’re done, just save and close it!
-
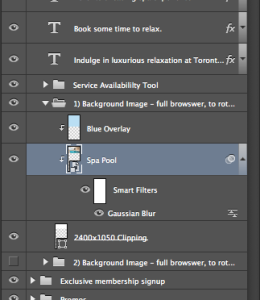
- You can apply Photoshop’s Filters to a Smart Object without the worry of ruining the layer. The filter essentially becomes a layer effect that you can later hide, delete, or even change the settings of the filter to find that sweet spot. See below.
Part II – Advanced: Linked Smart Objects
If you have any questions or would like to discuss design or this topic further, please call Dave at 905-943-2985 x102.
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.