Nov. 8, 2013

Fonts.com finally gets proper CSS weight and style declarations
For ages using fonts.com to serve up web-fonts for your websites was tiresome due to the way in which they handled the CSS font-face declarations. Which was a shame as fonts.com web-fonts is home to a number of quality foundries and fonts. The issue was the way in which it handled weight and style declarations. Each weight and style of the same font had to be used in your CSS as a different font-family property name. This resulted in having to construct multiple, fragile selectors and writing CSS in an unfamiliar fashion.
So you’d end up with something like this (note, this is written in SCSS) to “reset” your basic elements. The worst part was adding weight rules to other CSS selectors
p {
font-family: "Avenir W01 Book";
em {
font-family: "Avenir W01 Book Oblique";
font-style: normal;
}
strong {
font-family: "Avenir W01 Heavy";
font-weight: 400;
}
}
h1,h2,h3,h4,h5,h6 {
font-family: "Avenir W01 Heavy";
font-weight: 400;
&.subheading {
font-family: "Avenir W01 Light";
}
}
This wasn’t so much a bug as it was a feature, addressing a bug in iOS present up until version 4.2. While understandable at the time, halfway through 2013 not having proper weight and style declarations was becoming incredibly tiring. It almost made me want to just find a similar font on one of the other web-font providers sometimes.
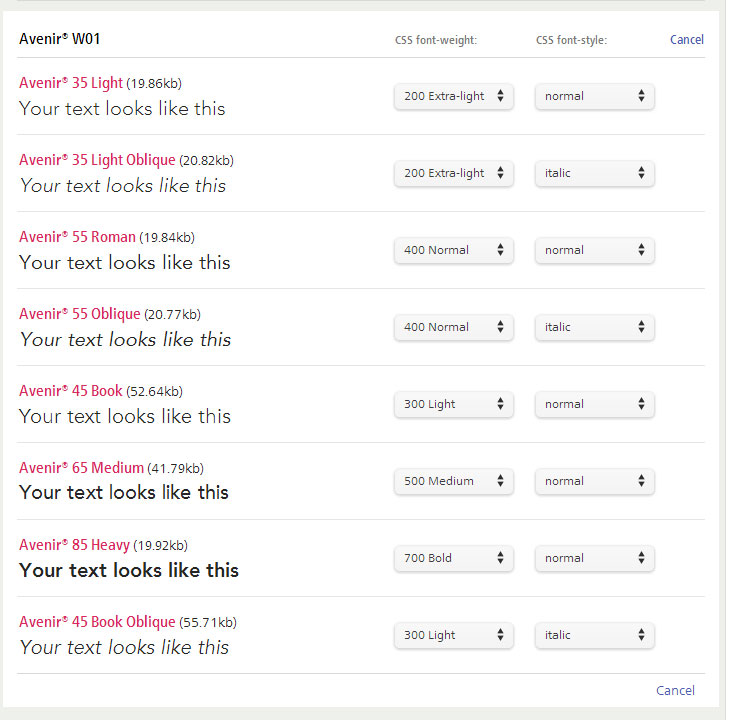
A week ago, fonts.com finally got their act together and released a family grouping feature, allowing you to completely customize the CSS font weight and style declarations for each font. It’s a pretty cool tool and has made my life in website design and development with fonts.com much easier.

This means we can finally fall back on the normal weights for HTML5 elements such as EM, H1, and STRONG.
The SCSS snippet posted further up would now turn into this:
body {
font-family: "Avenir W01";
}
h1,h2,h3,h4,h5,h6 {
&.subheading {
font-weight: 300;
}
}
Awesomeness. Props to the team over at fonts.com for getting this tool put together. You can read more about it here.
Read More
Read More About
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.



