Oct. 22, 2015

New Web Design Trends 101 FLAT DESIGN
As you may or may not have noticed, flat design is currently dominating a large spectrum of the design industry. Realism was so last year; enter in the next new direction of web design.
What is flat design?
Flat design is a term for the style of design and interface in which elements of 3D design are taken out to focus on simplicity and functionality where minimalism and bold shapes are embraced. Gradients, drop shadows and hyper-realism are factored out of the picture and replaced with distinct colours and crisp shapes to focus on UX (user experience). This avoids the user’s eyes to focus on too many unnecessary elements rather than the actual content. Flat design has been preferred because of how it is easy on the eyes and straight to the point whilst giving an attractive vibe behind the UX.
Breaking it down: less is more!
The following are common aspects of flat design but are not limited to:
- Does not depend on bright colour but rather the contrast
- Use various colour schemes filled with bold colours that often nowhere near transition to each other but look visually pleasing.
- Modern and clean
- No gradients of shading
- Sharp colours and edges
- Simple to understand
- Sans serif fonts
- Whitespace
- Inspiration derives from minimalism, bauhau5, and UX on different devices other than desktop.
Trends in “the real world”
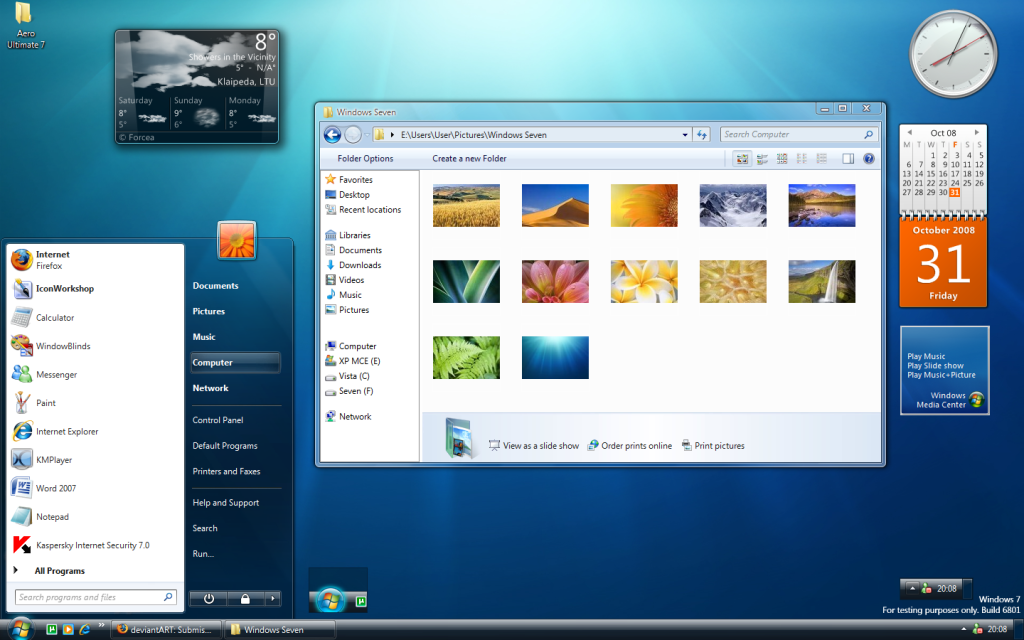
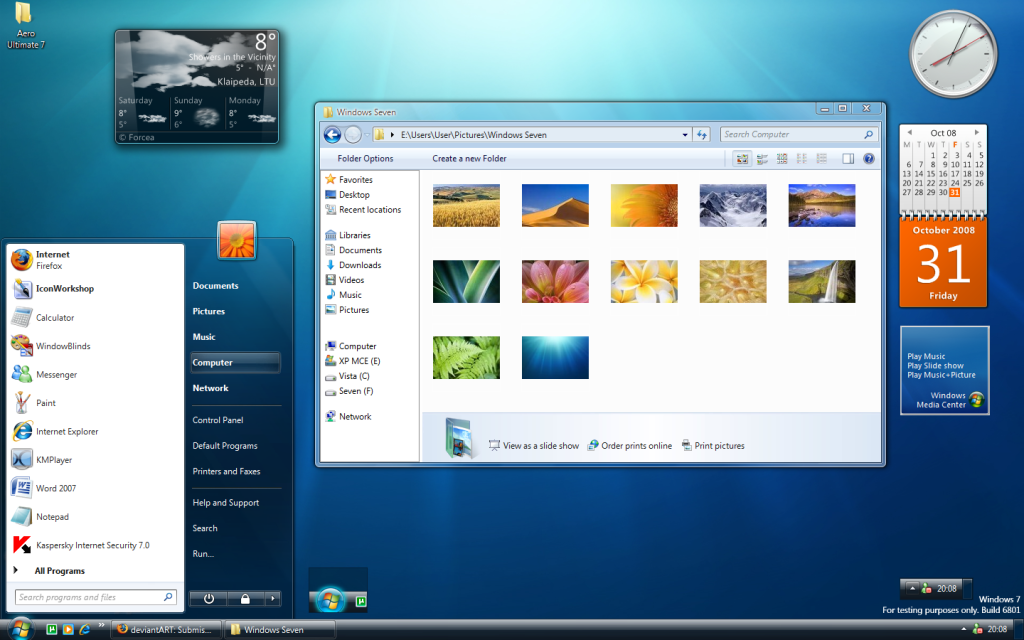
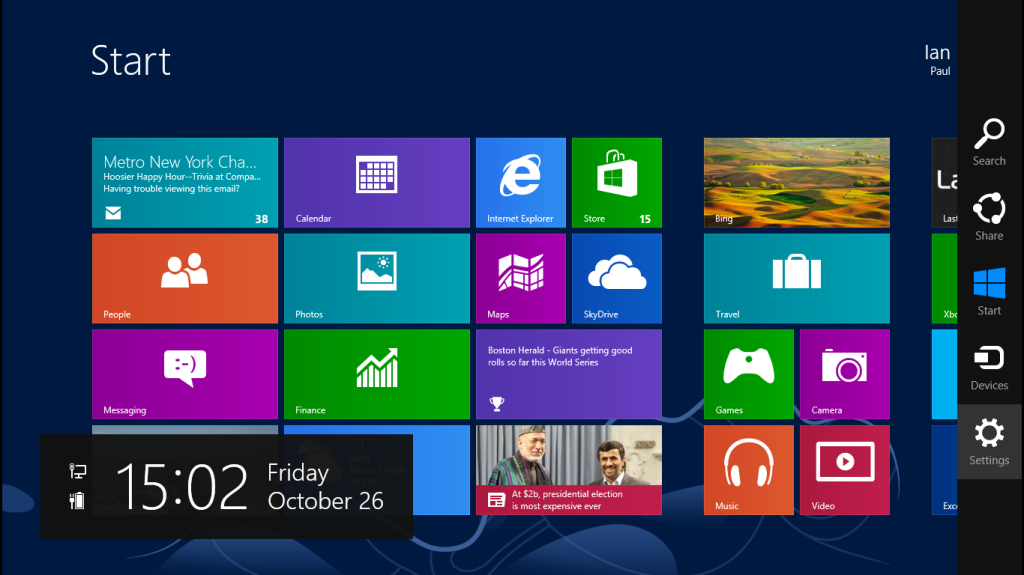
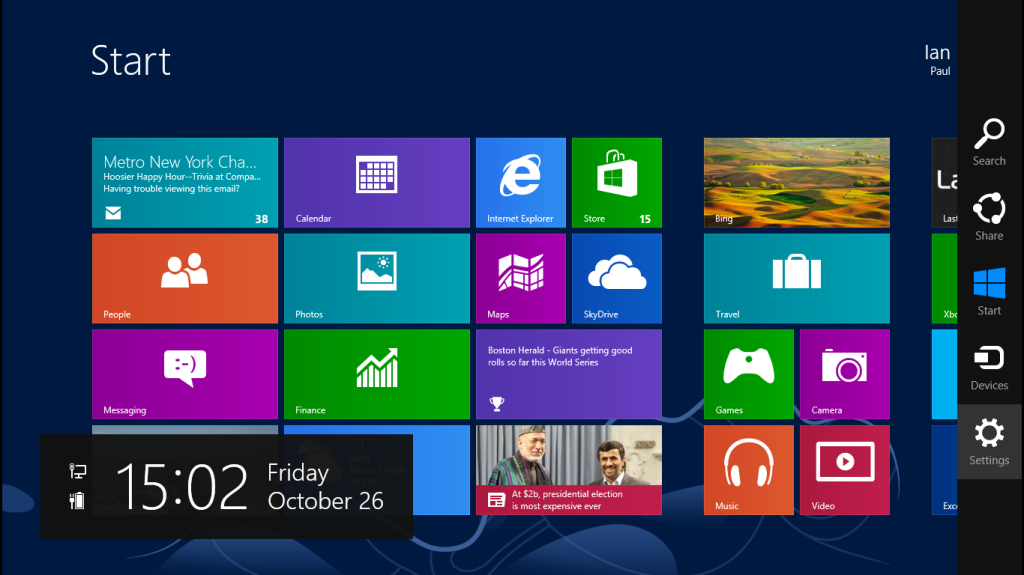
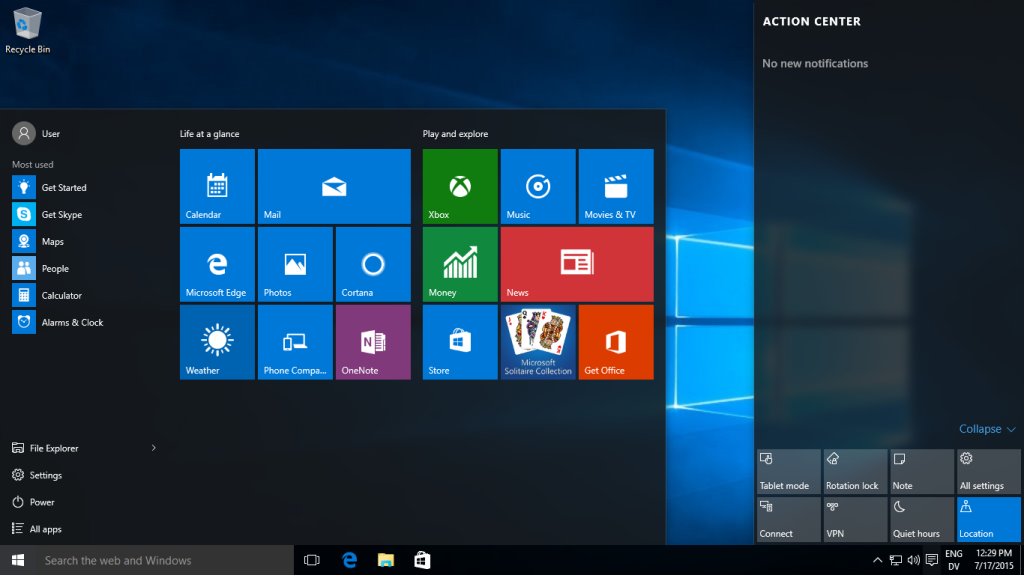
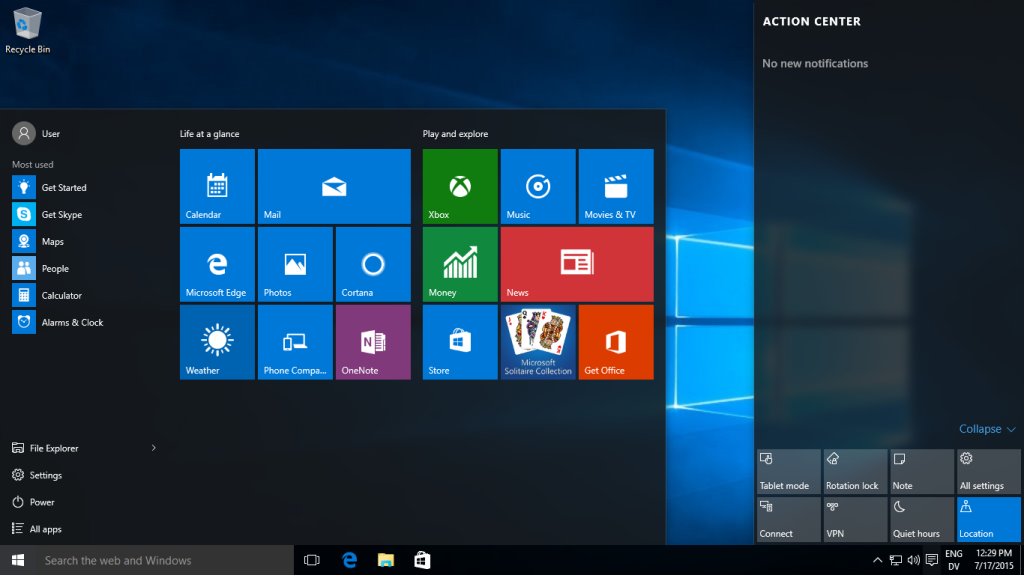
Below is an example of how Microsoft Windows adapted to this trend from Windows 7 to Windows 8, and still carry on the flat design aspect in Windows 10 which was released recently to consumers on July 29, 2015:
- Windows 7 (October 2009):


- Windows 8 (August 2012):
- With the blossom of flat design, custom icons and shapes have followed up to support the new trend. SImple and flat icons are beginning to be used constantly to convey messages much faster than a detailed stock photo.


- Windows 10 (July 2015):


Below is an example here the old Apple iOS6 interface was replaced with flat design in the iOS7 update:
- iOS6 (September 2012):
- iOS7 (September 2013):
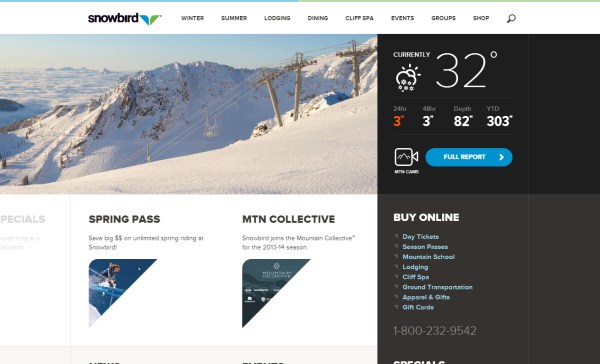
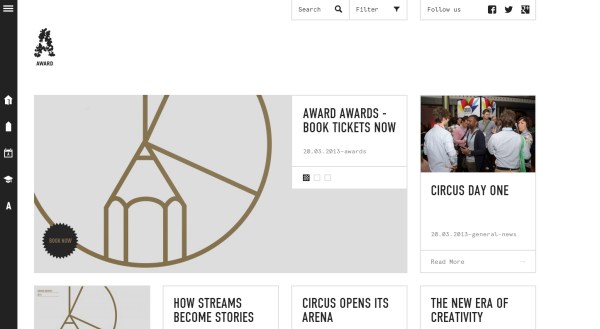
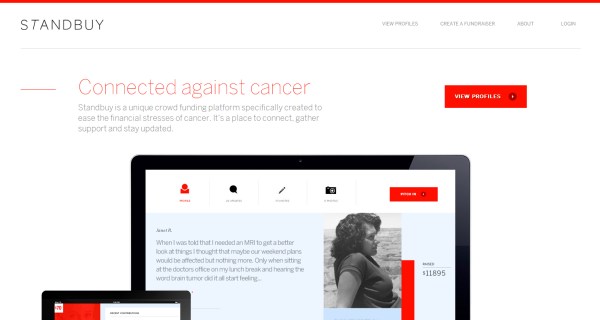
Websites:
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.