Mar. 1, 2018

How to dynamically resize buttons in Sketch app with Paddy
Sketch App Dynamic Resizing with Paddy
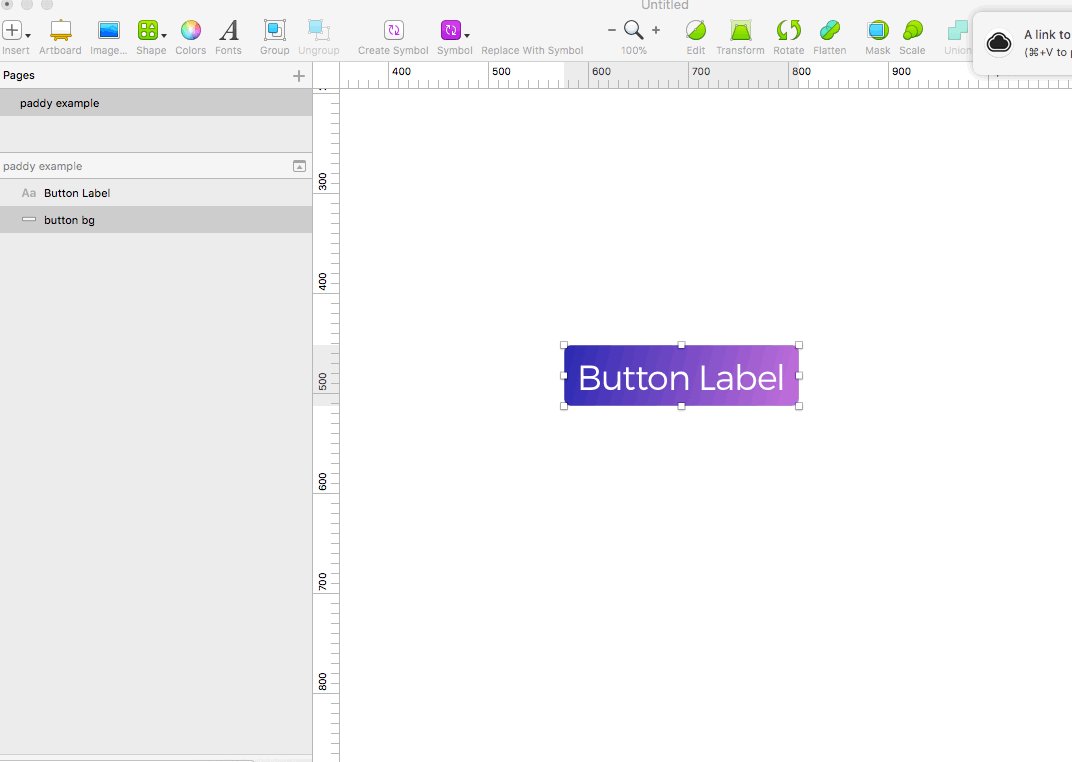
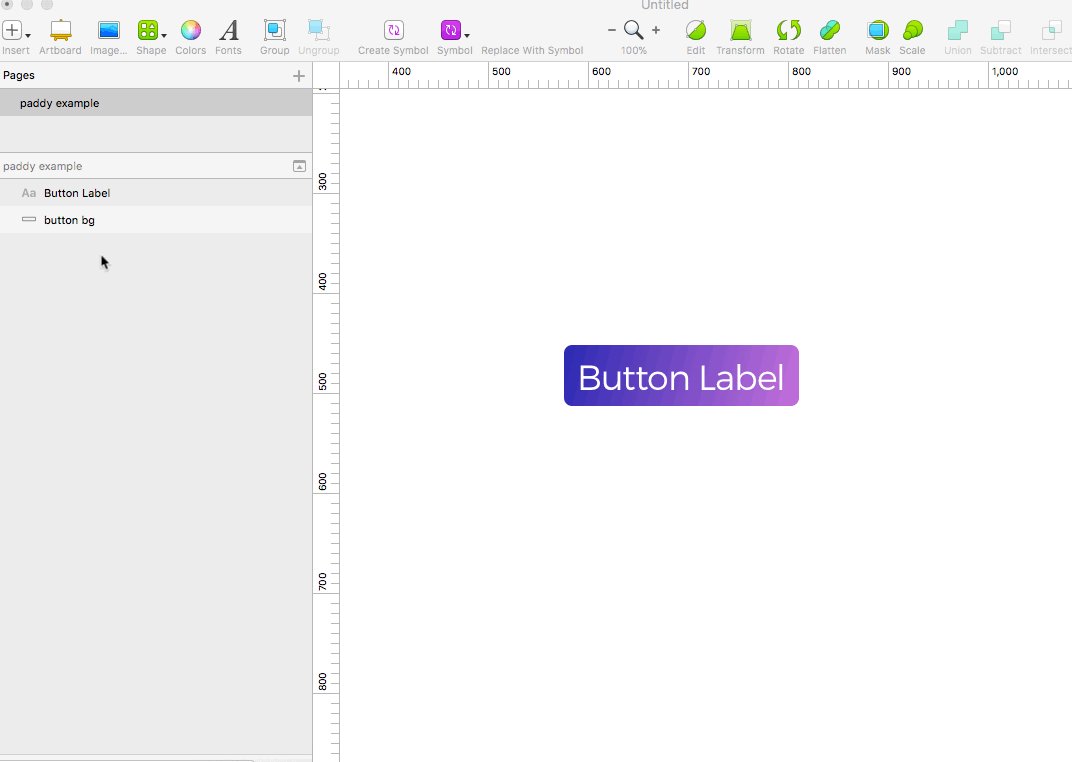
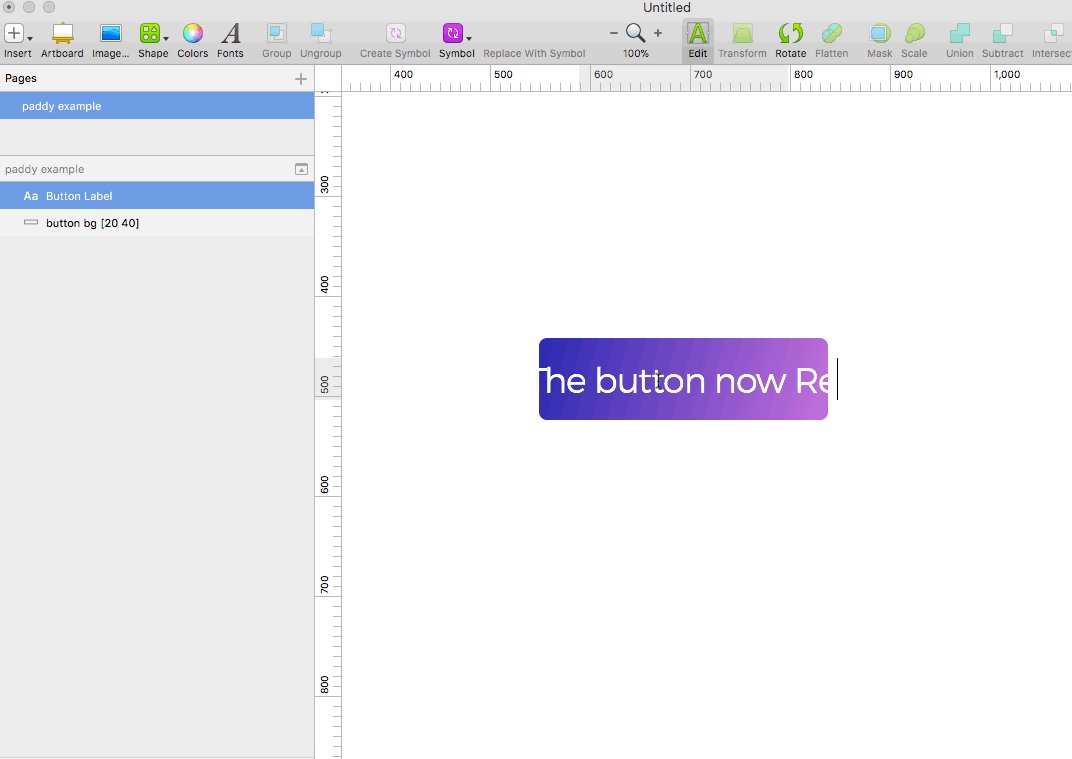
Paddy is a new plugin created by David Williames which brings a long awaited functionality to Sketch App with dynamic resizing and force the padding (inner spacing) between layers and a background layer.
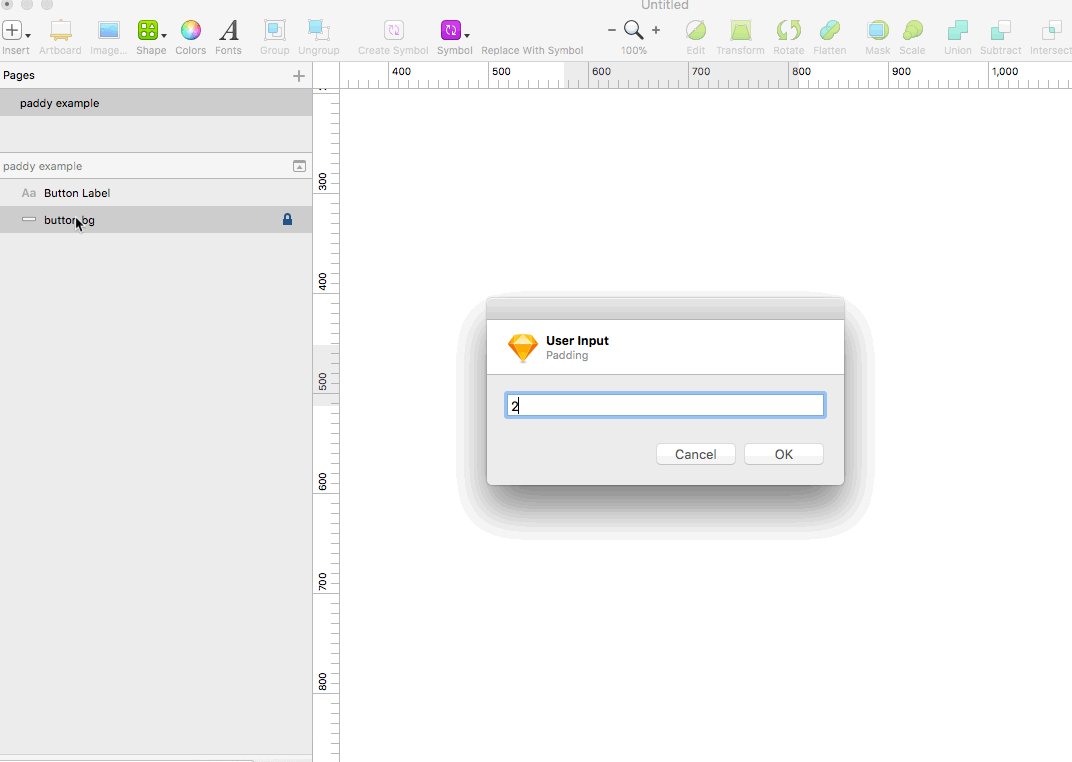
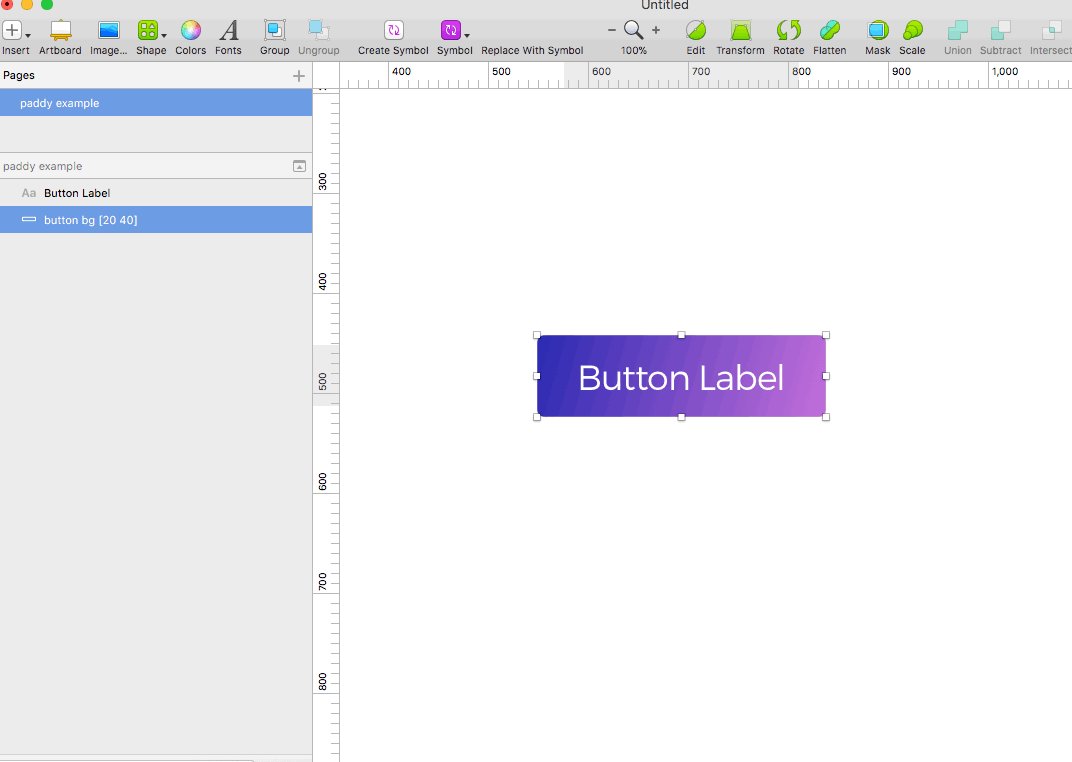
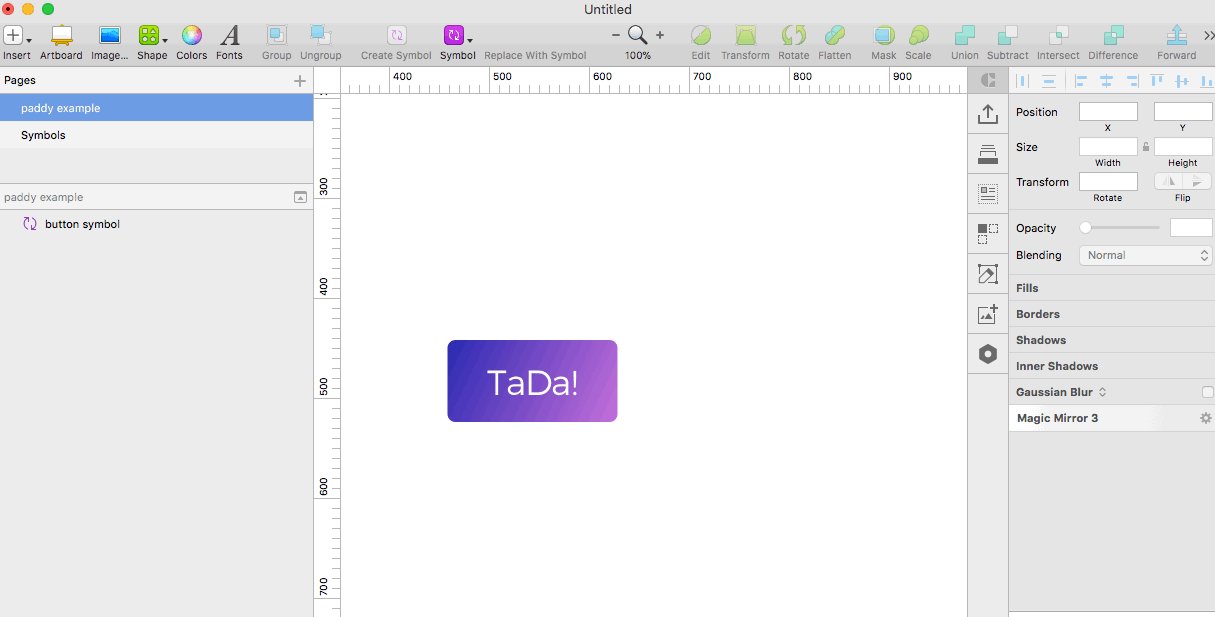
For ex.

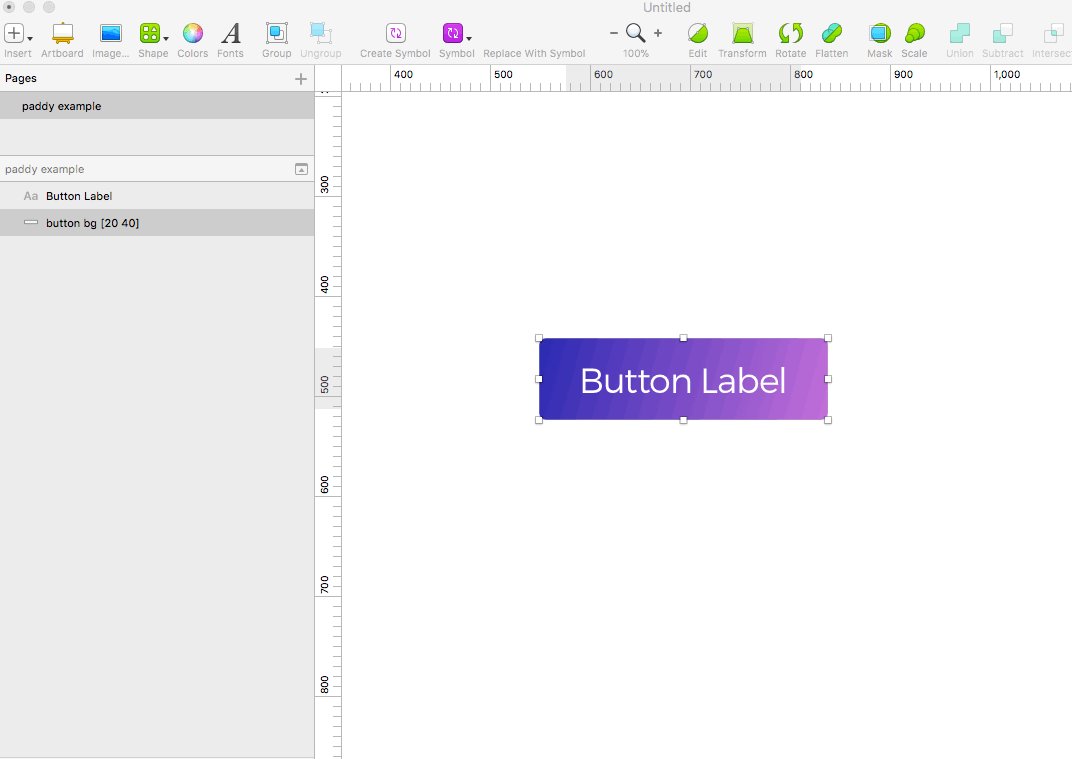
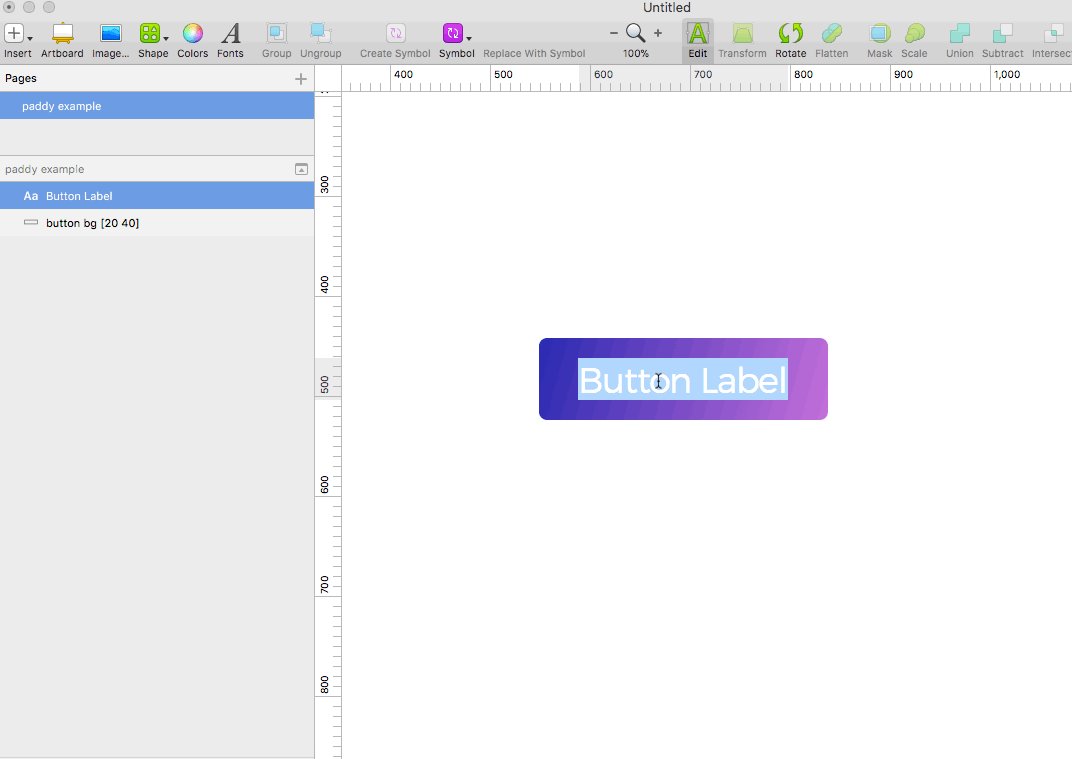
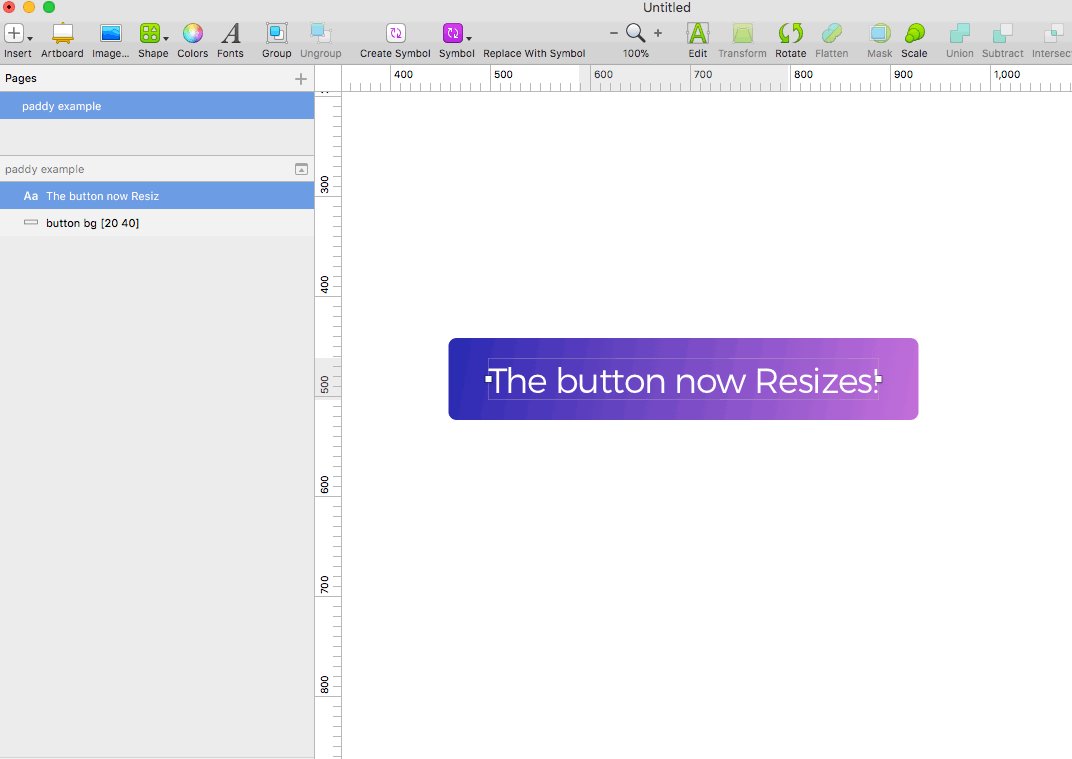
Now that we have the padding defined, you can update your button label text. The padding values will dynamically update based on your labels size; cool stuff!

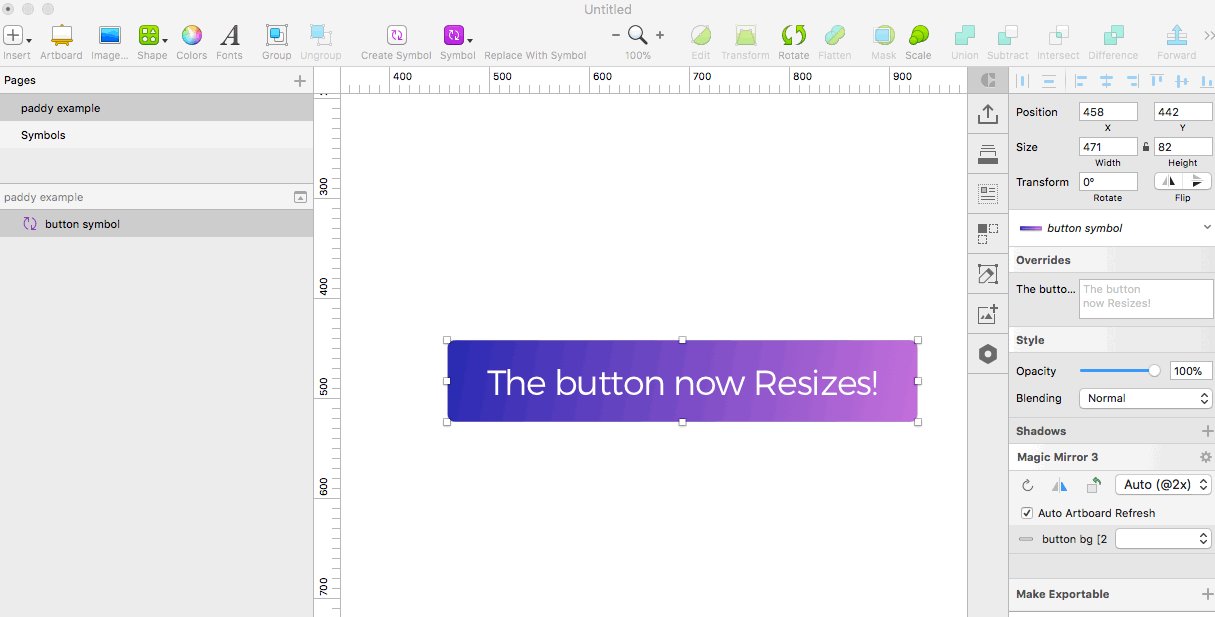
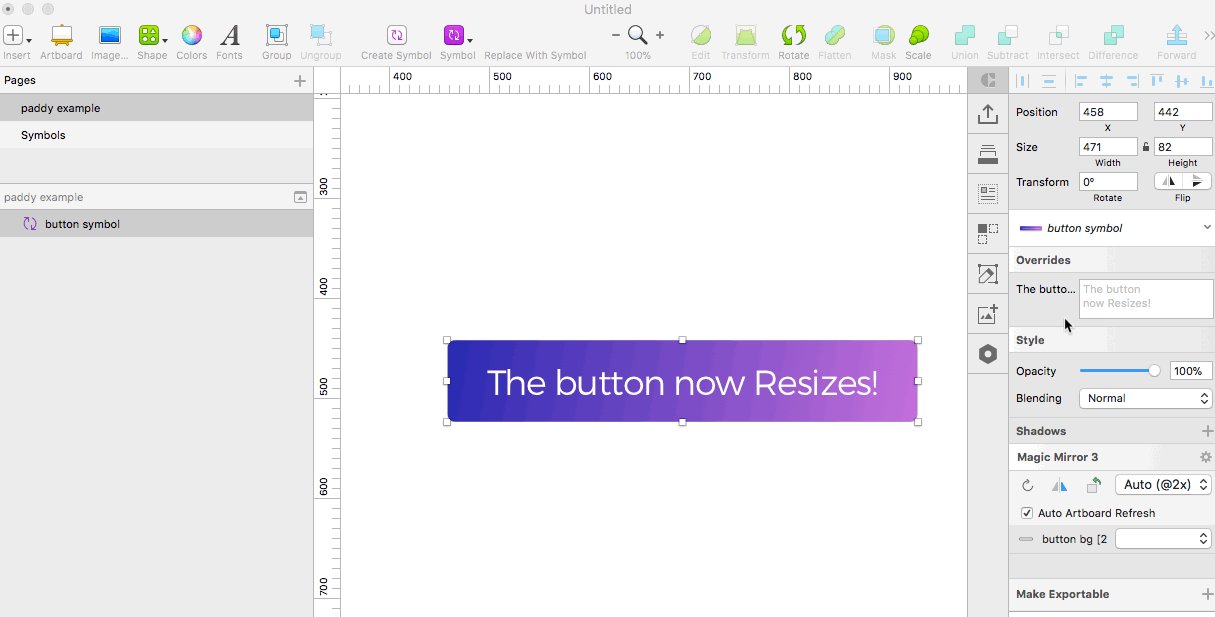
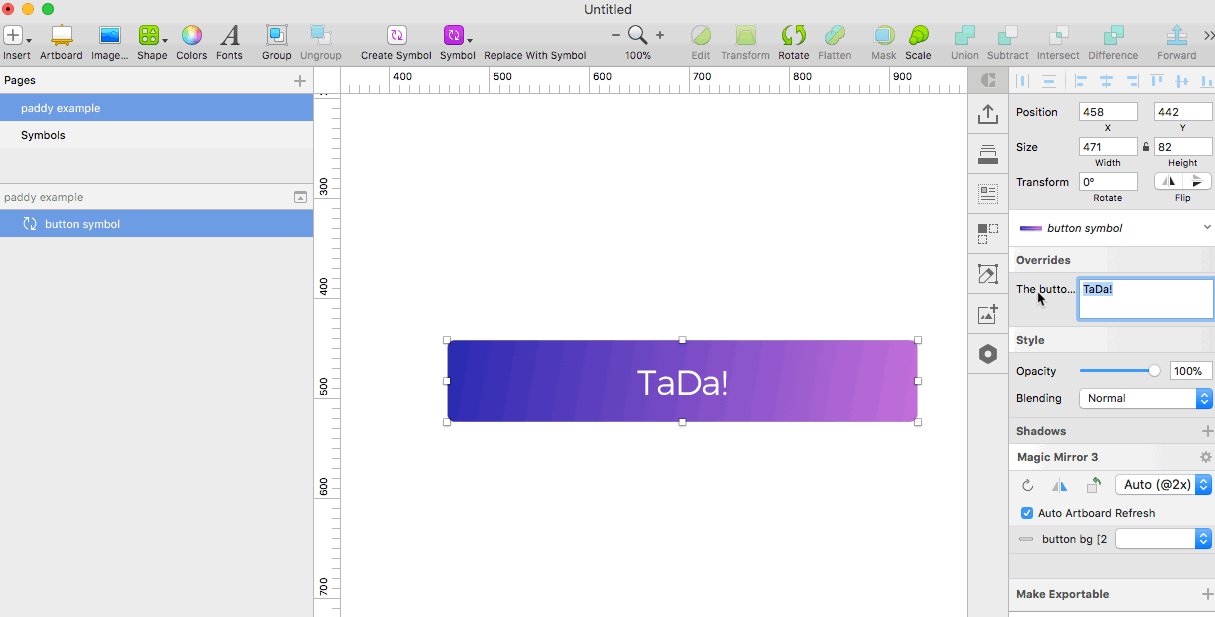
Does it work with Symbol Overrides?
YES!
I am a huge advocate of using design systems on our projects at nvision. So if you are a Sketch App user you’ll appreciate the power and necessity of using symbols. By applying your padding at the symbol level, this allows you to use the text override field in the property panel to change your text like so:

Is it only for buttons?
Nope!
This post focuses on the most common use case and component, the button. However consistent padding is the cornerstone of almost every layout and especially interface design. You can use this to force consistency on almost everything you can think of; Panels, Sections, Call to Actions, Form Fields etc…
What else can it do?
While this post focuses mainly on its padding features, it actually has some other awesome layout helpers such as; auto spacing and auto alignment.
Aren’t there other plugins that can do the same thing?
Truth be told, dynamic resizing plugins are not a new concept to Sketch App but I have tried most (if not all) of them. I’ve found they all seem to be too clunky to execute or have major problems when importing my Sketch files into Zeplin.
It is very similar to the power that the team over at animaapp have out with their “Stacks” feature through their Auto Layout plugin. I have been using Auto Layout religiously but have found the more complicated the file gets, (think very sophisticated admin dashboards) it has trouble keeping up with performance.
Paddy seems to have kept things light weight, easy to execute and performant, especially when using all it’s features in complex documents.
Where can you download it?
You can get the plugin for free on David’s Github page: https://github.com/DWilliames/paddy-sketch-plugin.
Check out his documentation for a more in depth appreciation of some more advanced usage features.
Some wish list items I’d love to see
- Nested Symbol Support – Especially with setting a nested symbol to “none” in the overrides and having the padding recalculate to exclude the nested symbol from the padding amount. I have heard David is considering adding this support and hope to update this post with good news in the future.
- A dedicated panel in the property inspector – While it is nice to see the padding values in the layer names, when your document gets involved with nested groups and such it can be hard to wrap your head around things. A dedicated panel to manage just feels inline with how we use other systems when using Sketch.
- Named Variables – With so many design systems these days taking inspiration from how proper CSS applies it’s rules, I’d love to see the ability to create and define “padding style rule” so we can update elements across the project. This again goes back to that Design System sensibility.
Read More
Read More About
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.