Jun. 19, 2014
Google Analytics Event Tracking: Scaleable Link Tracking
General analytics are great but event tracking really allows you to capture specific details about your visitors’ behavior without having to sift and sort through tons of data. This is a huge weight off our shoulders when looking at digital marketing. In this post series, I’m going to show you guys some really cool implementations and how to get the most out of Google Analytics event tracking.
Important: Throughout this series, I’m going to be referring to functions from the newer, Universal Analytics (docs). Those using classic analytics should refer to the docs here.
Track all your unique click events with just 1 snippet
Today we’re going to look at implementing a scalable link tracking solution that can be used to track any links clicked on your site and the page they were clicked on. Specifically, we’re going to track the links clicked (identified by a custom attribute or title) and the page they were clicked on.
Setting up your Google Analytics event tracking goal
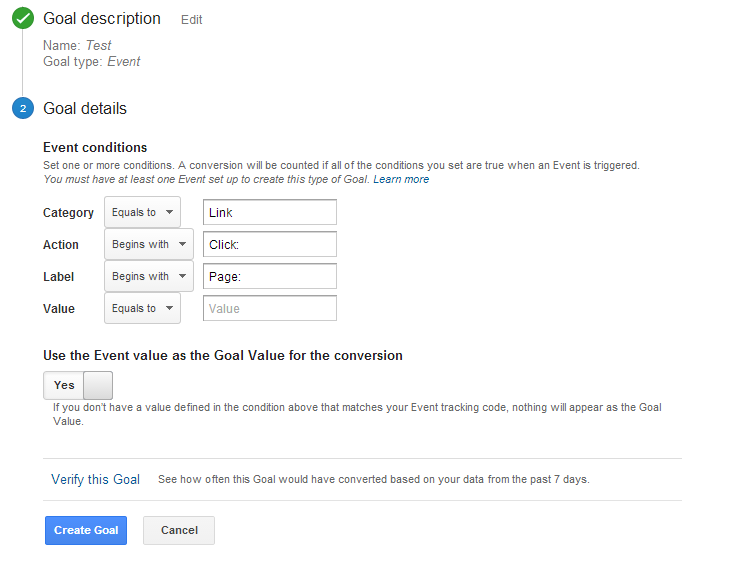
To start, let’s take a look at my goal setup in google analytics:

Something you’ll notice immediately is that I’ve selected the “Begins with:” options for the Event Action and Event Label fields. This is what is going to allow us really make this a scalable link tracking solution. That you can use site-wide and easily copy for other projects.
The code, or where the magic happens
Let’s look at how to setup our anchor links for the event tracking code to capture.
<a href="/contact/" class="track-link" title="Go to contact page" data-tracking-label="Footer Nav Contact">Contact</a>
Take notice of two things in the markup above:
- The class track-link will be used to add the jQuery event handler.
- We’ve added the custom attribute data-tracking-label in order to provide granular control over what we are reporting back to analytics. Alternatively, you could just use the title attribute.
Our JavaScript is where we’re going to bring this technique to life.
(function ( $ ) {
"use strict";
$(document)
.on('click','.track-link',function(e){
e.preventDefault();
// Setup the variables we're going to use
var $this = $(this),
action = 'Click: '+$this.attr('data-tracking-label'),
label = 'Page: '+document.title,
url = $this.attr('href');
// Send our track event
ga('send',{
'hitType': 'event',
'eventCategory': 'Link',
'eventAction': action,
'eventLabel': label,
'hitCallback': function(){
document.location = url;
}
});
});
}(jQuery));
Let’s talk about what is going on in this code.
On line 5 we’re attaching an event handler for anything with the class track-link. In the function for this handler, we’re immediately invoking the preventDefault() function to hijack the link process, this allows us to send our notification to google before proceeding to the intended page. This is extremely important as without this, events will be missed.
Next, we setup some variables. Notice how for our “action” and “label” variables we prepend them with the same text that we added in our goal configuration earlier on. This will enable Google Analytics event tracking to properly categorize and label the events.
You’ve probably seen the GA send function written a bit differently before, however I like passing an object to it as it makes the parameters more readable when revisiting code. Pay extra attention here to the very last parameter, “hitCallback”. This callback function is where we send the user onto the intended URL after Google gives us the O.K..
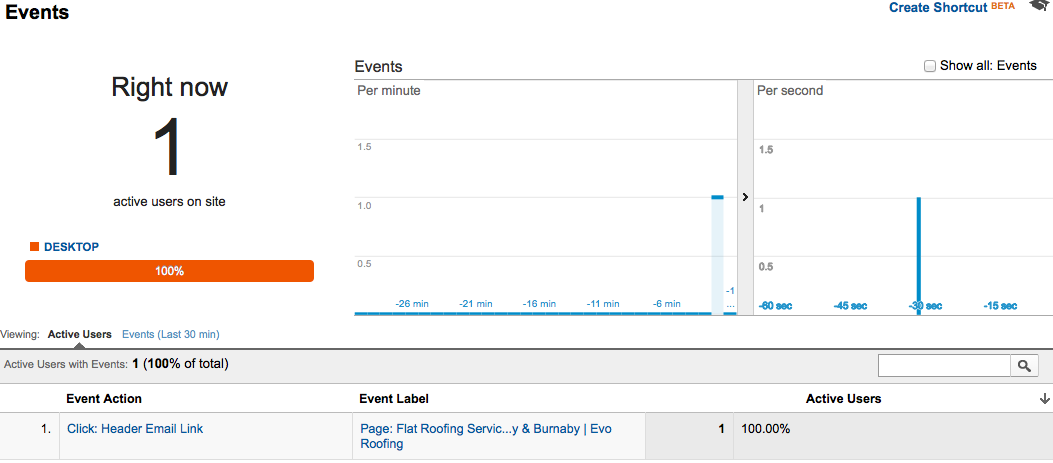
If you’ve set everything up correctly, you should see events pop up in analytics like this:

If you’ve got any questions or comments feel free to leave me any feedback below or contact me on twitter.
Read More
Read More About
Book with us
Let’s accomplish what you are looking for, our team of experts are here for you.
Let's work togetherWarning: Working with our team may result in excessive creativity, uncontrollable 'aha' moments, and an addiction to perfect pixels. Please proceed with caution.


